Food Truck Festivals
of America
A redesign of the event company's website.
View Project Prototype
About
Food Truck Festivals of America is an event producer that organizes food truck & craft beers festivals across the US.
They promote their events on their website through event pages and sell tickets using Eventbrite, an outside ticket agent.
Brief
Their website was designed in 2019 and they needed a redesign done, including a new event page design that would be easy to copy and edit for all of their future festivals.
They also wanted a rebranding with a new logo and new logo colors.
Process
To tackle the project, I followed a four-step UX design process framework.
01
02
03
04
Research
Performed a competitor analysis, conducted 11 user interviews, 3 usability tests, and synthesized insights into actionable design ideas.
01
Competitor Analysis
Analyzed five festival websites to discover insights on design and usability choices.




02
User Interviews
Interviewed 7 festival attendees between the ages of 30 - 60, and 4 food truck owners offering various cuisine options like BBQ and Chinese.
Standout Quotes
“On the web pages of the bigger events you would see a breakdown of the schedule of who's performing and what they're performing.”
- Emily Ho, 33
“I wouldn't say that's our first instinct to go to an events webpage to just check out, unless it's more of like just checking out pictures from the past to see crowds. Yeah, that's helpful because if you see lines and trucks in the past and people know about it, that could be a hint that it might not be a terrible event."
Findings
Captivating photos and videos are key to drawing attention on the event pages.
Keep the call to action easy to find so people can immediately buy tickets and share the event.
Make all festival info clear and concise so attendees easily get answers to questions like parking, facilities, and pet policies.
Findings
Attendees want event pages to be easy to navigate, to show photos of the general atmosphere of the event, and to use a recognizable ticketing software company like Eventbrite.
They also want to know if the event will offer well shaded areas, bathroom facilities, and what modes of transportation are available for getting to the event.
Food truck owners would like to have clear access to information like how many attendees and food trucks there will be at the event, and to see photos of the event layout.
They also want the sign up process to be easy and to have a checklist explaining what documents they will need to provide.
-Jon, Owner of Moyzilla Food Truck
02
Synthesize Research
Created Personas, laid out the Pages Roadmap, facilitated a Card Sort, and completed the Sitemap.
Personas
There are multiple types of personas that interact with the events, both from the B2C and B2B side. Below are examples of the personas I created for the festivals.
Pages Roadmap
Next, I created a roadmap for each page to show which content sections should be prioritized, which would be nice to have, and which would be surprising/delightful.

Card Sort & Site Map
I needed to understand how users might interact with the navigation bar, so I facilitated a card sort using the nav items.
With these results I created a site map.


Interaction Design
Created task flows and users flows, and designed responsive wireframes.
01
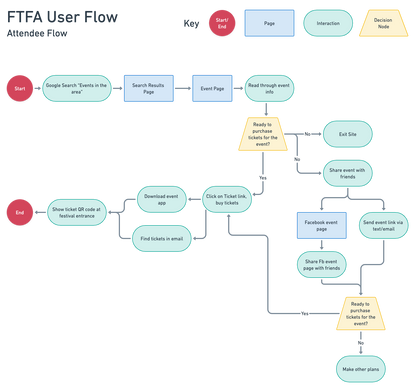
Task and User Flows
These task and user flows help to understand how a user might flow through the website from the perspective of both a potential festival attendee and a vendor.




02
Wireframes
Designed responsive wireframes for the Home Page and the Event Page, starting with sketches and moving to Figma. I then copied the designs to FigJam to receive feedback from stakeholders and other designers.
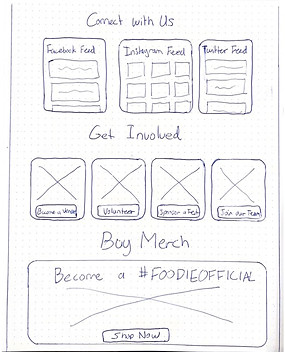
Home Page Sketches


Event Page Sketches



Home Page Wireframes

Event Page Wireframes

UI Design
Designed a new logo for Food Truck Festivals of America, made a style tile and a UI kit, and designed a responsive protoype of the website.
01
Logo & Style Tile
Chose the color pallet and typefaces to use on the website, showing them to stakeholders via a style tile.
I then designed a new logo for the company.

02
UI Kit & Responsive UI Screens
Created a UI kit and designed responsive UI screens for both the home page and event page, then added flows to each page to turn them into prototypes.


Iteration & Implementation
Performed three usability tests to make an affinity map, and revised the prototype to final UI screens.
01
Affinity Map
Tested the prototype by interviewing users as they completed tasks, and sent a maze prototype to shareholders. I then pulled relevant quotes from the usability tests and organized them by subject into an affinity map.
02
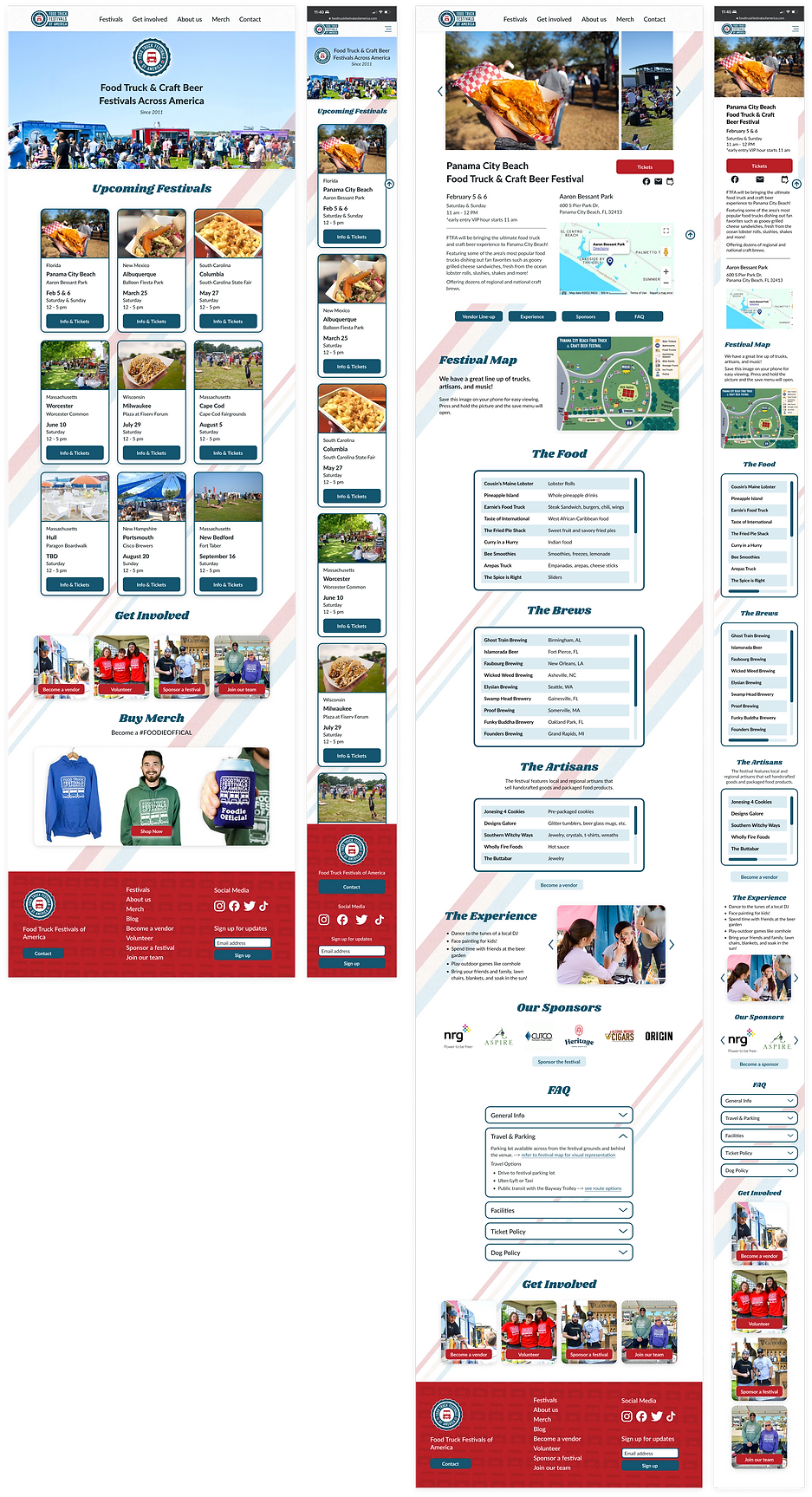
Final UI Screens
Used the feedback from the usability tests to revise the UI screens, ending with the final design for the home page and the event page.
View Project Prototype