
A Project completed through DesignLab's UX Academy

About
Kaus has been offering insurance packages through regional agents for over 30 years.
Since more people are using the internet to select and purchase their insurance, Kaus needs to stay relevant in the changing market and offer its insurance packages online.
Brief
Kaus is looking for a website that makes the insurance plan search process easy. They want their customers to be able to find all the information they need to pick the best plan for them.
They also want a rebranding with a new logo and new logo colors.
Process
To tackle the project, I followed a four-step UX design process framework.
01
02
03
04
Research
Performed a competitor analysis, conducted 3 user interviews, 3 usability tests, and synthesized insights into actionable design ideas.
01
Competitor Analysis
Analyzed five insurance websites to discover insights on design and usability choices.


02
User Interviews
Interviewed 3 insurance users between the ages of 28 - 65, with the goal of answering these four questions.
-
What motivates a user to begin searching for insurance?
-
What steps do users take when they begin their search for insurance?
-
When using an insurance website, what search functions will help the user find the right insurance plan for them?
-
What benefits do users look for in their insurance package?
Findings
Health, dental, and vision insurance are often bundled together.
Difficult to get a quote online for insurance without inputting personal information like address and email
-
Health insurance companies don’t show their plans unless you give them your information for a quote
Unclear what actions to take to search for available plans and compare them because the home page is designed for current plan holders, making it difficult for people without plans to make a choice.
User Goals
-
Find the insurance coverage that covers the treatments they most often receive.
-
Easily compare plans from competing insurance companies.
-
Short research process to be able to make a decision on insurance quickly.
-
Easily find information online regarding their insurance coverage/benefits and in-network providers.
Pain Points
-
Long PDFs with information regarding the insurance coverage makes it difficult to compare insurance plans.
-
Hard to find an up to date list online of in-network providers and specialists.
-
Difficult to keep track of the research done on different insurance plans.
-
Too many tabs on the websites to get to the information you need (e.g. provider list)
02
Synthesize Research
Created a persona, Product Roadmap, facilitated a Card Sort, completed a Sitemap, and came up with the project goals comparison chart.
Interaction Design
Created task flows and users flows, and designed responsive wireframes.
01
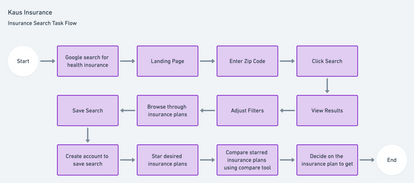
Task and User Flows
These task and user flows help to understand how a user might flow through search engine of the website.


02
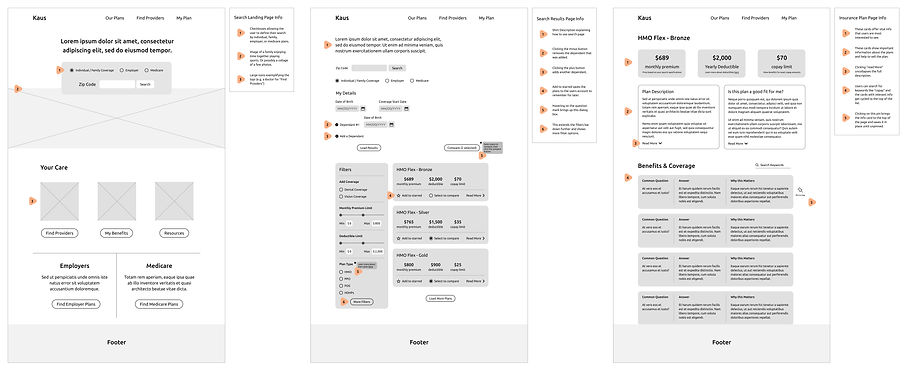
Wireframes
Designed responsive wireframes for the Home Page and the insurance search process, giving a basic view of the insurance plan comparison flow.

UI Design
Designed a logo for Kaus, made a style tile and a UI kit, and designed a responsive protoype of the website.
01
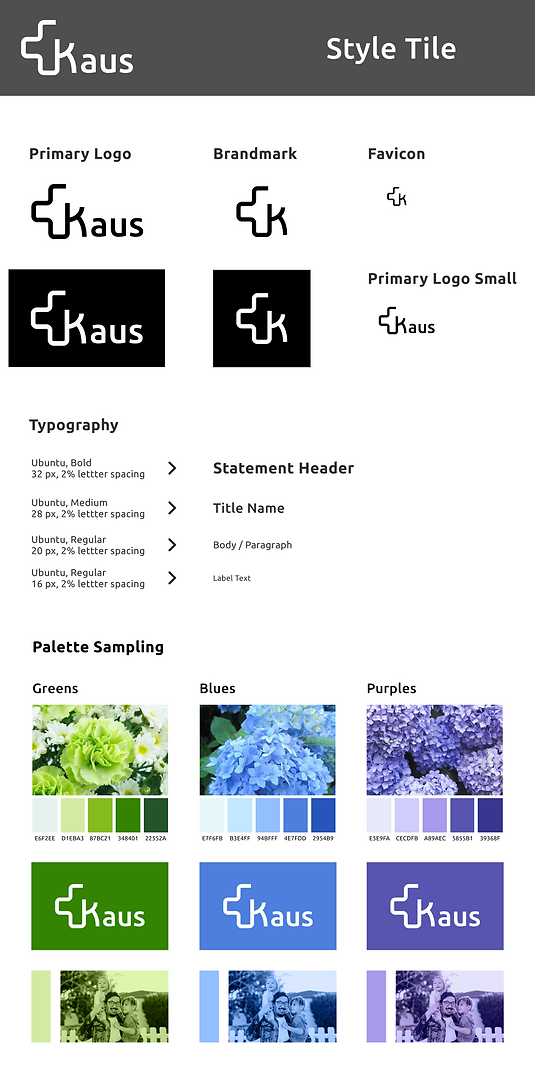
Logo & Style Tile
Designed a new logo for the company. Then selected the typeface and fonts to use on the website. Finally, I chose three color palettes and ultimately chose the purple palette to represent trust and good health.

02
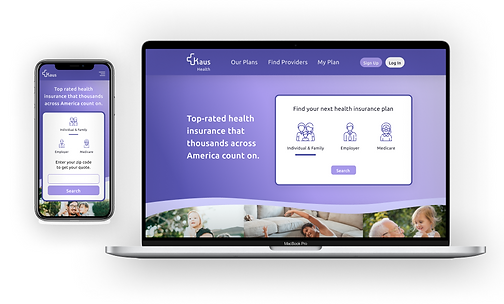
UI Kit & Responsive UI Screens
Created a UI kit and designed responsive UI screens for both the home page and event page, then added flows to each page to turn them into prototypes.


Iteration & Implementation
Performed three usability tests to make an affinity map, and revised the prototype to final UI screens.
01
Affinity Map
Tested the prototype by interviewing the original users from the user interviews as they completed tasks. I then pulled relevant quotes from the usability tests and organized them by subject into an affinity map.
02
Final UI Screens
Used the feedback from the usability tests to revise the UI screens, ending with the final design for the landing page and insurance search pages.











